【初心者必見】ワードプレスブログの記事の書き方と編集・投稿方法

「ワードプレスで記事の投稿ってどうやるんだろう?」と悩んでいませんか?
記事の作成・投稿は、慣れてしまえばできるようになりますが、はじめのうちは「どうするんだろう」と悩みますよね
実は必要最低限の操作方法さえ覚えてしまえば、簡単に記事を書けるようになります
この記事では、「これだけ知っていれば記事が書ける」という操作方法と記事の投稿方法について、解説します
この記事を読むと
- 記事を書き始めてから投稿・公開するまでの流れ
- 記事を書くための操作方法
がわかります
ブログの記事を「投稿したことが無い」「どうやって書けばいいかわからない」という方はこの記事を参考にしてください
投稿の操作方法ではなく、記事の書き方・構成についてはこちらの記事をご覧ください

1 記事はブロックごとに編集していく
ワードプレスはブロックごとに記事を書くエディターを使っています
(エディターとは、「何かを編集するときに使うソフト」のことです)

ブロックとかエディターとか言われても、わからないよ~

わかりやすく、多くの画像を使って解説しますので安心してください
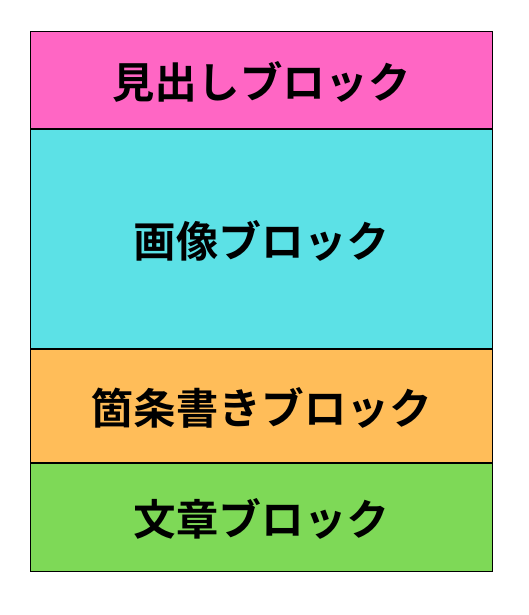
ブロックを積み重ねるイメージで記事を作る

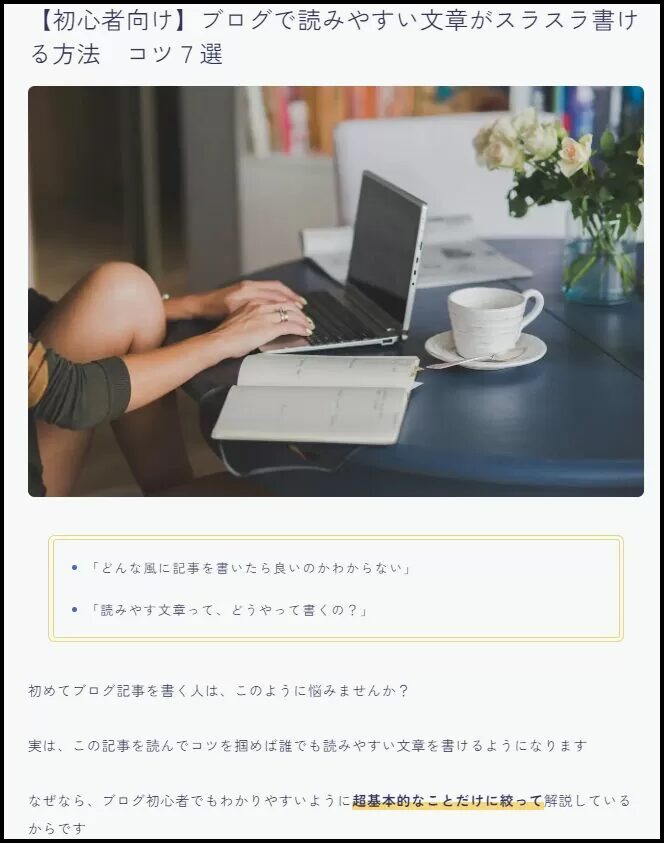
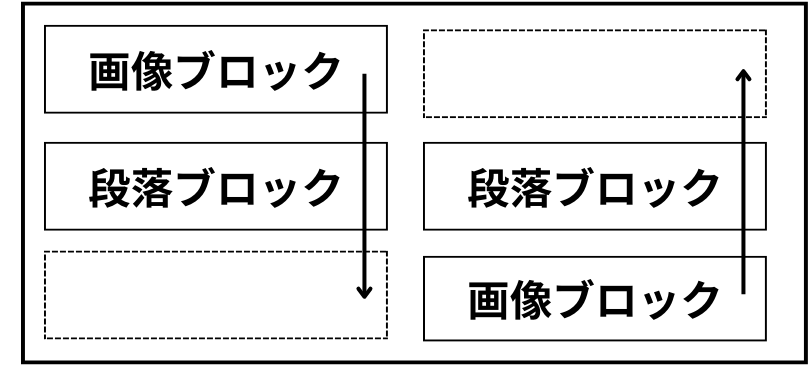
上図は、私の記事の一部ですが、これをブロックで分かりやすく分けると

このようにブロックを組み合わせて記事を作っていきます

ブロックのイメージを頭に入れておくと、スムーズに記事が書き上がっていきます
ブロックの種類
ブロックの種類は30以上あります
その中でもよく使うブロックは以下の4つです
- 段落 :文章を表示するブロック
- 見出し:見出しを表示するブロック
- リスト:箇条書きで表示するブロック
- 画像 :画像を挿入するブロック
このブロックを使えれば、最低限の記事を書くことができます
ブロックの特徴
記事の投稿手順を説明する前に、ブロックの特徴を説明します
ブロックの編集でよく使うのが以下の3つです
- ブロックの挿入
- ブロックの移動
- ブロックの削除
記事を作成するうえで、よく使う作業です
何度か使えばすぐに覚えられます
ブロックの挿入
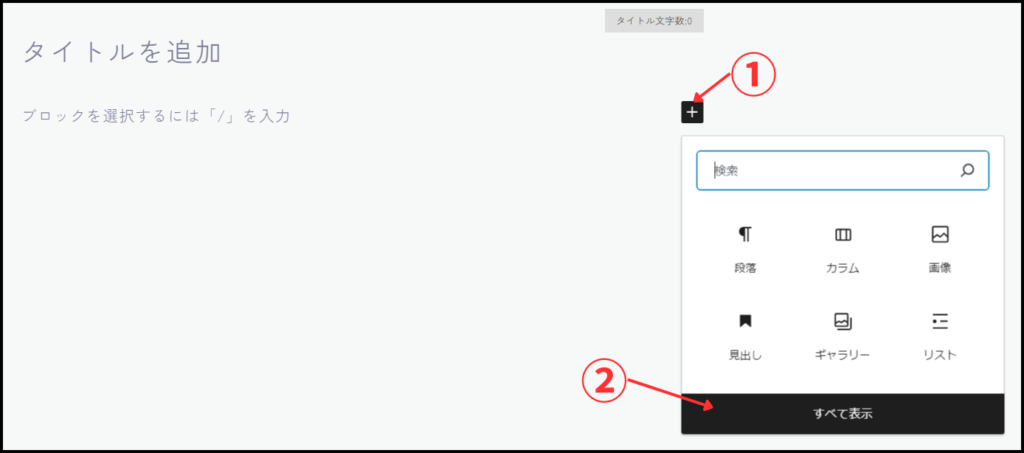
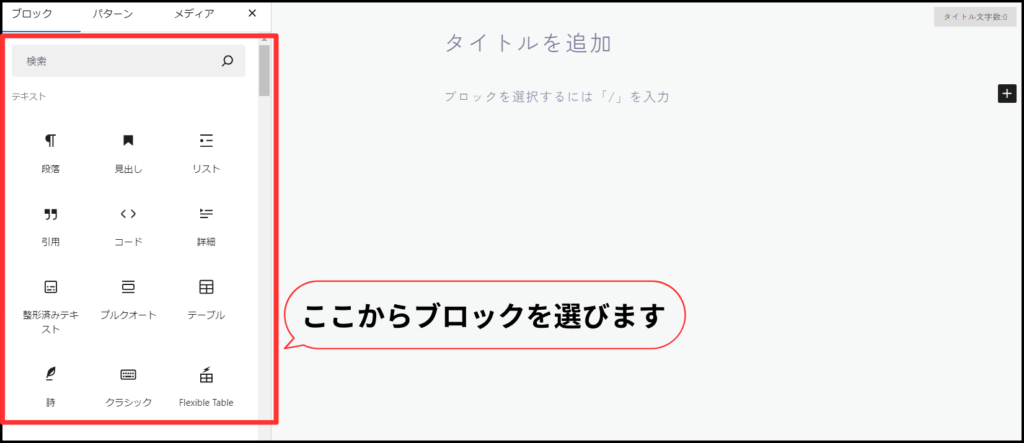
①新規にブロックを作り、記事を作成していくときは、「+」をクリックしてブロックを選択すると使いたいブロックが作成されます
②選択したいブロックがない場合は「すべて表示」をクリックすると左側に一覧が表示されます


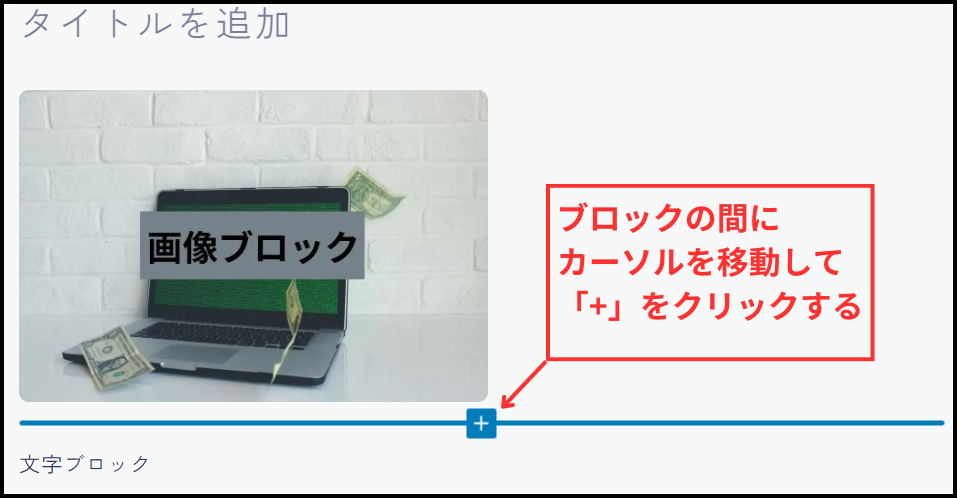
また、作成したブロックの間に新しいブロックを作る場合は、ブロック間にカーソルを合わせると「+」の表示がでます
その「+」をクリックすると新しいブロックが作成されます

ブロックの移動
下図のようにブロックを移動できます

ブロックを選択するとツールバーが出てきます
下図の赤枠の上下の矢印を使うとブロックが移動します
ブロックを大きく移動するときは、青枠の「6つの点」をクリックしたままドラック&ドロップすると移動できます

ブロックの削除
ブロックを選択し、ツールバーの一番右側の「︙」から削除を選択すると、ブロックを削除できます

2 記事の書き方 8つの手順で解説
実際に記事を作ってみましょう
初めての人でもわかるように、記事の作成の操作方法を1つ1つ解説します
記事作成の8つの手順
①記事作成画面を開く
②記事タイトルを入力する
③文章を入力する
④見出しを作成する
⑤画像を挿入する
⑥リスト(箇条書き)を作成する
⑦記事公開の準備をする
⑧記事を公開する

記事を公開するまでの手順です
ぜひ、手を動かしながらやっていきましょう
①記事作成画面を開く
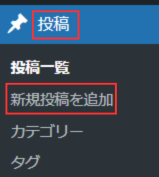
管理画面サイドバーの「投稿」から「新規投稿を追加」をクリックしてください

記事を作成する画面が表示されます
②記事タイトルを入力する
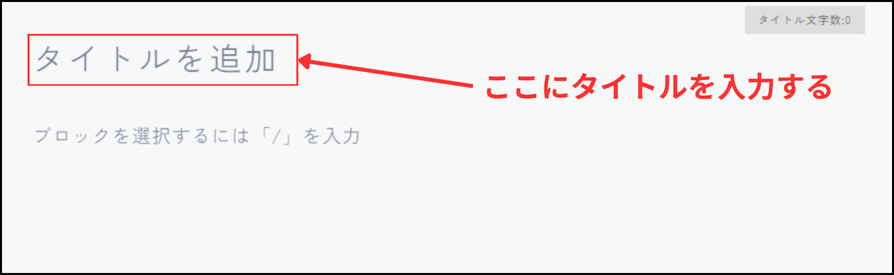
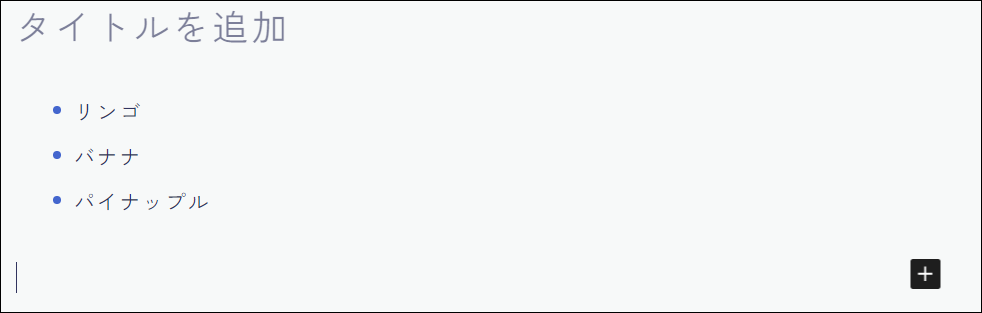
「タイトル追加」のところにカーソルをあてて、タイトルを入力してください

タイトルは後から入力でも問題ありません
③文章を入力する
記事の大部分を占める文章を入力していきます
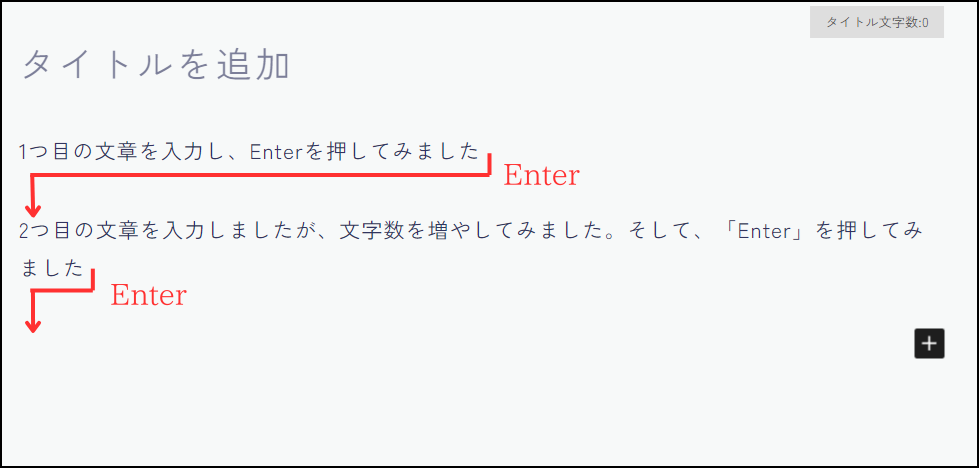
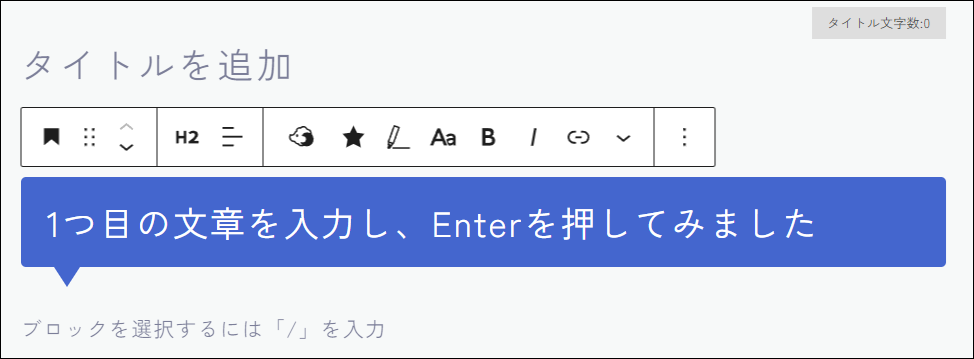
「+(プラスマーク)」か「Enter」を押すと新しいブロックが挿入されます
.png)
文章を入力して「Enter」を押すたびに(改行するたびに)ブロックが追加されます

このように文章を入力するごとに「Enter」を押して改行しながら、本文を作っていきます
④見出しを作成する
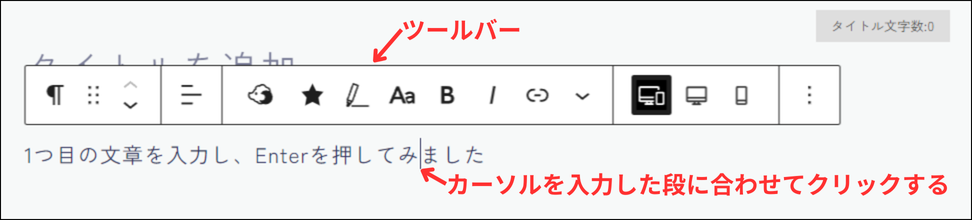
見出しにしたい文章を入力した後に、カーソルを合わせてクリックすると、ツールバーが表示されます

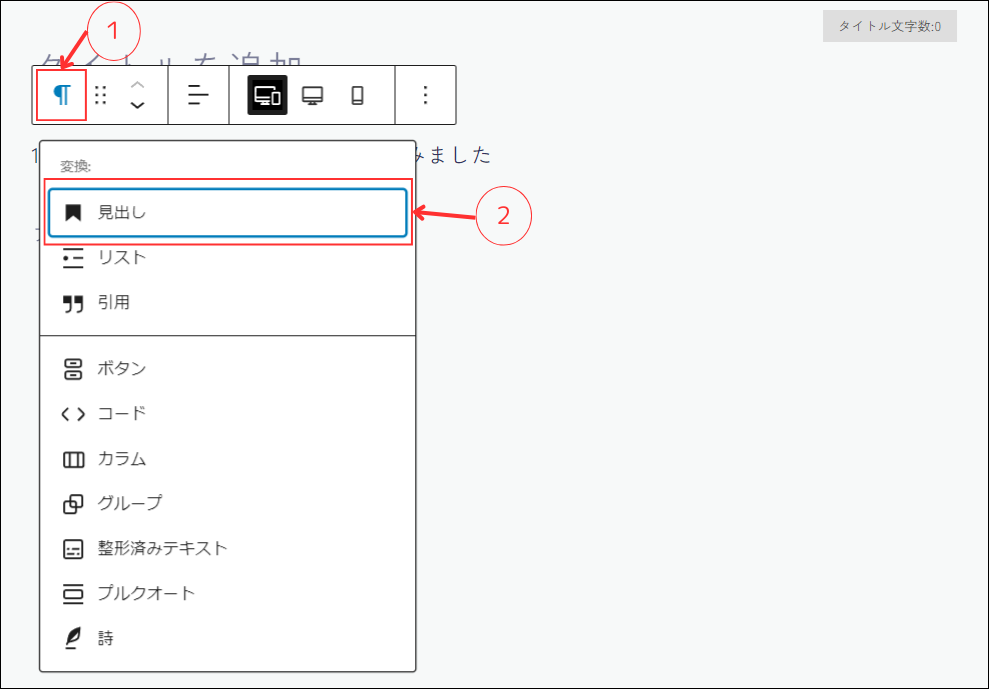
出現したツールバーを下図の「①→②」の順番でクリックすると、H2の見出しができます

下図のように見出しができました

⑤画像を挿入する
記事の中に画像を挿入したいときは、いくつか方法があります
ここでは、一番簡単な方法を解説します
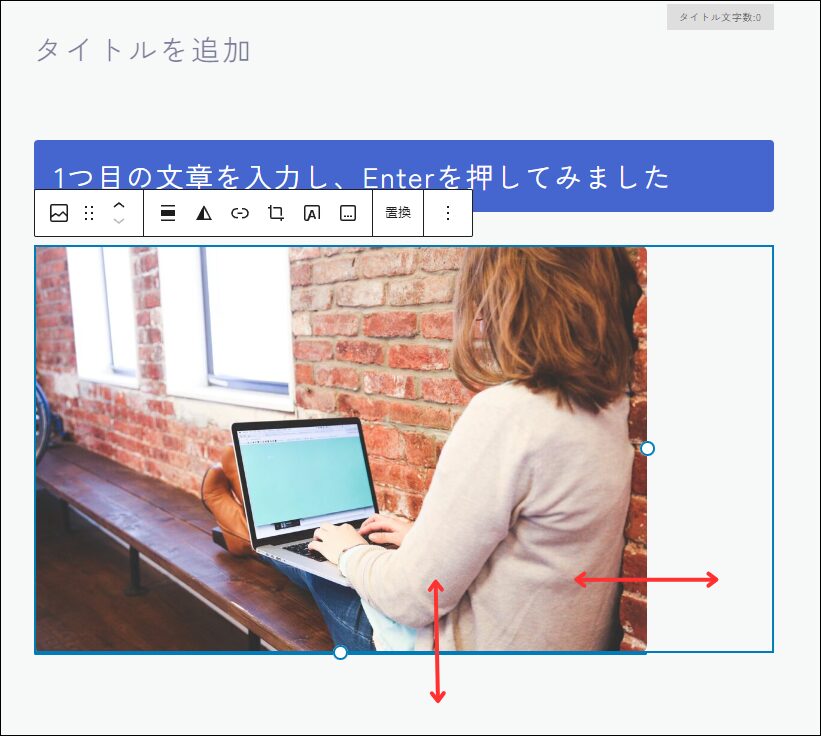
それは、PCのホルダーから「ドラック&ドロップ」するだけです

そうすると、画像が挿入できます
また、画像のサイズを変更したい場合は、画像の端をクリックしたまま移動すると、変更可能です

⑥リスト(箇条書き)を作成する
忘れ物リストなどの並べられるものは、箇条書きにすると見やすくなりますのでおススメします
箇条書きにする簡単な方法を解説します
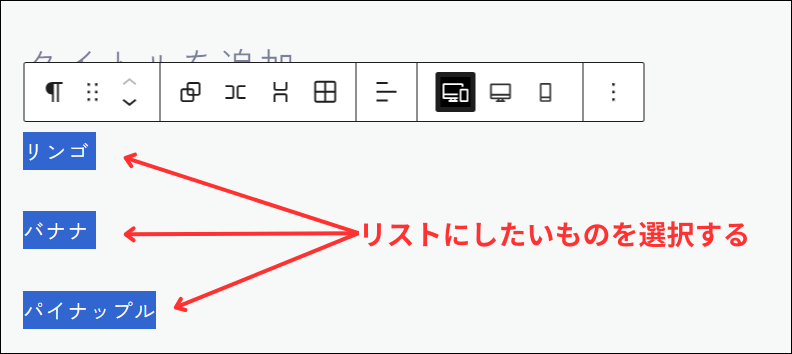
下図のようにリストにしたい部分を選択します

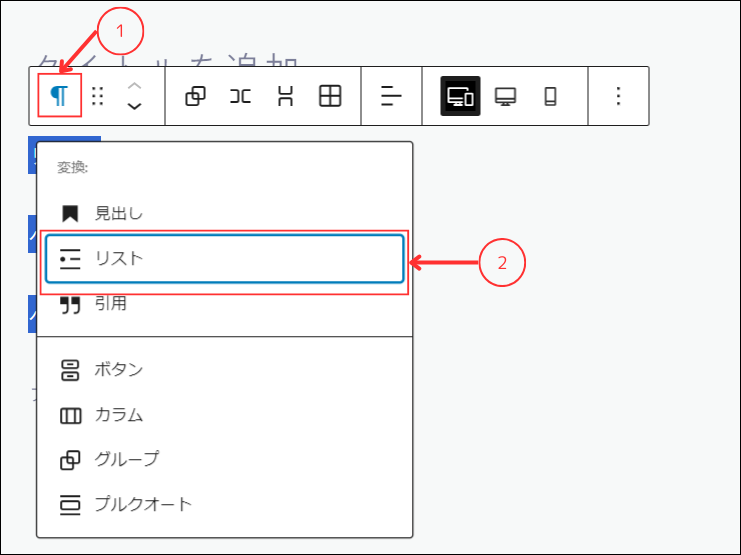
出現したツールバーを「①→②」の順にクリックするとリスト化されます

下図のようにリスト化されました

⑦記事公開の準備をする
記事が書けたら、公開する前に設定した方がよいことが3つあります
- アイキャッチ画像
- パーマリンク
- カテゴリー/タグ
すべて右側の設定サイドバーから設定できます
アイキャッチ画像
アイキャッチ画像は、記事のタイトル下に配置され、読者がはじめに見る画像です
記事の内容を表す画像を選択しましょう
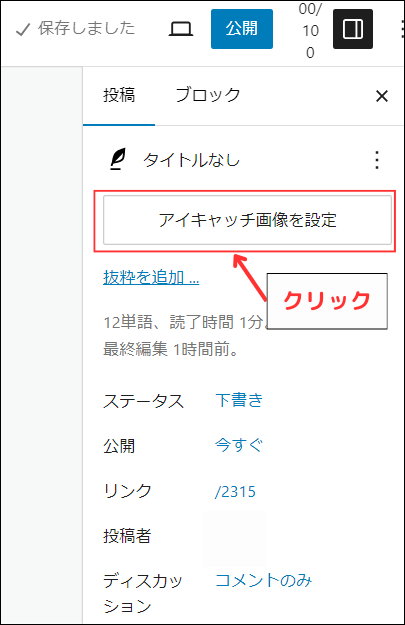
右側の設定サイドバーにある「アイキャッチ画像」をクリックします

ファイルをアップロードするか、メディアライブラリーから選択しましょう
パーマリンク
パーマリンクは記事ごとのURL
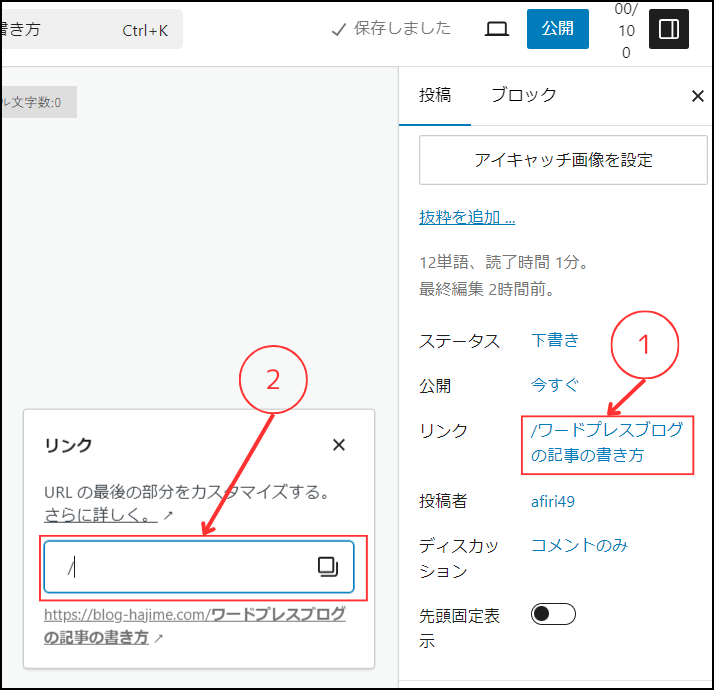
右側の設定サイドバーにある①をクリックします
URLを入力する欄が表示されますので、②の欄に入力しましょう
決まりはありませんが、半角英数字で入力するとSEOが有利に表示されると言われています

カテゴリー/タグ
カテゴリーやタグがあると、読者が記事を探しやすくなるので、必ずつけましょう
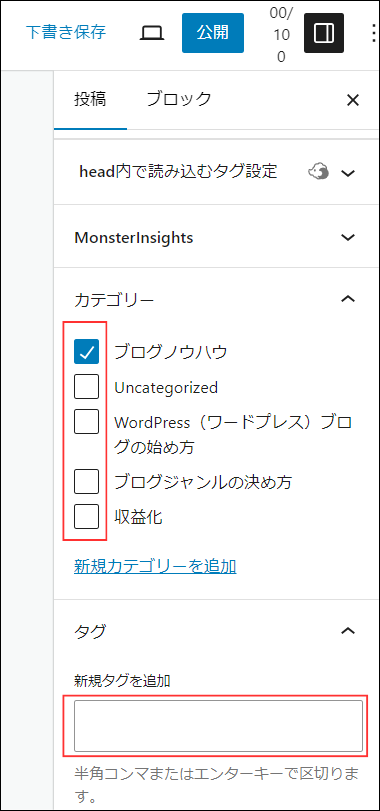
カテゴリー、タグそれぞれ右側の設定サイドバーから選択または入力します
カテゴリーを作りたい場合は、「新規カテゴリーを追加」から作成してください
タグは複数設定して、読者が記事を検索しやすくしましょう

⑧記事を公開する
いよいよ記事を公開です
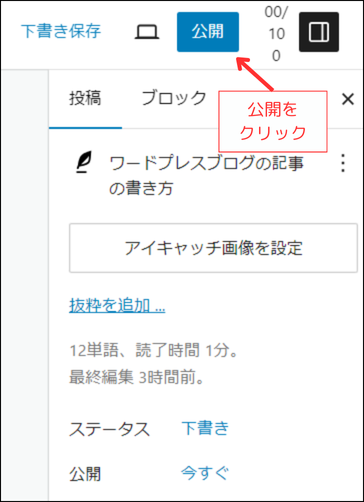
右上の「公開」ボタンをクリックしてください
「公開してよろしいですか」と聞いてきますので、再度「公開」をクリックしてください

これで記事を公開できました
3 まとめ
今回はワードプレスにおけるブログ記事の投稿手順を解説しました
ちなみに記事編集を始めるとデフォルトで60秒に1回自動保存されます
自分で保存した方が安心ですので、ヘッターにある「下書き保存」を適宜クリックしましょう
アフィリエイトのスタートはブログの開設です
ブログを開設してない方はブログを開設して、アフィリエイトをスタートさせましょう