【WordPress初期設定】サーバー契約後にするべき5つ設定

この記事では、Wordpress(ワードプレス)の最低限の設定を5つ説明します
記事を書く前にこれだけは、やっておきましょう
1 まず、自分のブログの管理画面にログインしましょう
以下のURLにアクセスすると、ログインページが表示されます
「https://◯◯◯/wp-admin」
〇〇〇は取得したドメインです
例:このブログなら「blog-hajime.com」になります。

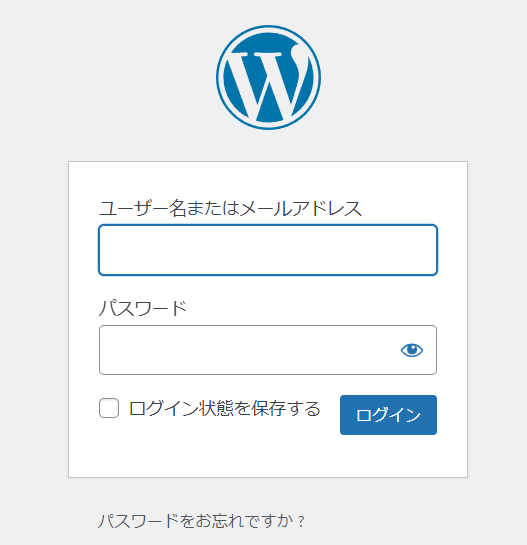
この画面がでたら、「ユーザー名またはメールアドレス」と「パスワード」を入力しログインするとブログの管理画面がでます
記事を書くときは管理画面にログインするので、この画面をブックマークしておくと、後がらくになります
2 WordPress(ワードプレス)のタイトル入力とSSL設定
SSL設定とは、インターネットの通信を暗号化することです
Googleが推奨しており、SSL設定しないと盗み見や改ざんの恐れがあります
必ず設定しましょう
まず、サーバーの管理画面でSSL設定を有効化してください
(このサイトでおすすめしているサーバー「ConoHa WING」では、契約後に手動でも有効化出来ますが、しばらくすると(30分ぐらい)自動でSSLが有効になります)

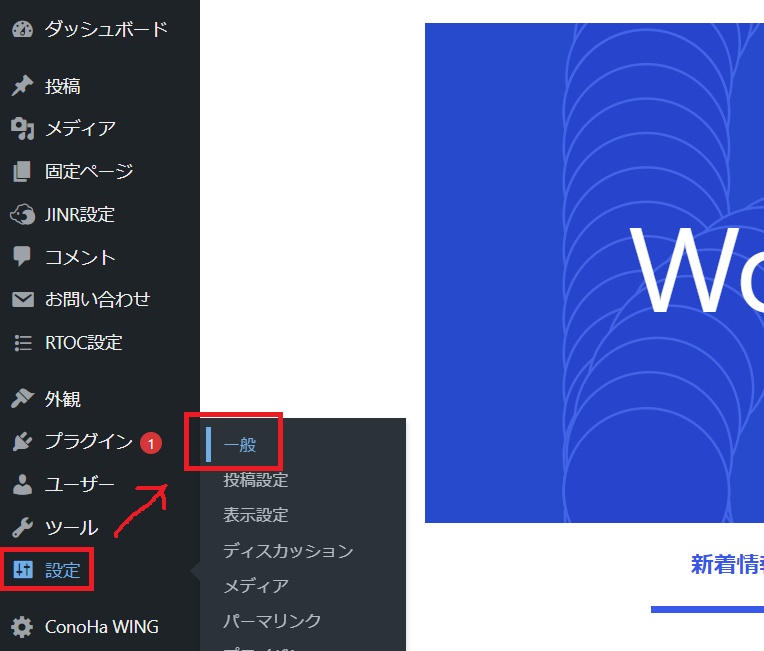
次に、管理画面(ダッシュボード)の「設定」から「一般」をクリック

以下の画面が出ますので

「サイトのタイトル」を入力してください
「キャッチフレーズ」はあったほうがいいですが、今は空欄でもOK
「WordPressアドレス」と「サイトアドレス」が
「http://」になっていたら
「https://」と”s”を追加しましょう
これで、SSL設定は終了です
3 パーマリンク設定
パーマリンクとは、投稿する記事のURL末尾に部分です
「https://blog-hajime.com/〇〇〇〇」
「〇〇〇〇」の部分です
パーマリンクを設定すると、個別に好きな文字列に設定できるようになります
(日付や漢字などはSEO的に好ましくないので、簡単な英数字にするためです)
管理画面(ダッシュボード)の「設定」から「パーマリンク」をクリック

カスタム構造を選択して、「%postname%」をクリックします
その後「変更を保存」をクリックしてください

4 WordPress(ワードプレス)のテーマを導入する
テーマとは、サイトのデザインや機能のテンプレートのことです
無料のテーマと有料のテーマがありますが、有料テーマのほうが機能がしっかりしていて時短になるので、初心者は記事をスラスラ書けます
4-1 無料テーマを選ぶなら
どうしても無料で始めたい方は
「Cocoon(コクーン)」を選びましょう
無料の中ではもっともハイスペックなテーマです
4-2 有料テーマを選ぶなら
「JIN:R」がおすすめです
この記事は「JIN:R」で書いています
初心者の私が実際に選んだのが「JIN:R」で、表や目次が簡単に作れたのでスラスラ記事を書けました
困ったら「JIN:Rマニュアル」を見れば、大抵は解決でしました
「SEWLL」もおすすめです
記事作成の簡単さ、便利さは、秀逸とのこと
4-3 テーマを決めたら、ダウンロード
ダウンロードの方法は、それぞれのテーマにより異なります
それぞれの公式サイトにて、ダウンロードしてください
4-4 テーマをダウンロードしたら、アップロードする
WordPressにアップロードしてテーマを使えるようにしましょう
管理画面(ダッシュボード)の「外観」→「テーマ」をクリック

「新規追加」をクリック

次に「テーマの追加」をクリック

「ファイル」をクリックして、ダウンロードしたZIPファイルを選択

「今すぐインストール」をクリックしてください
(ZIPファイルは解凍せずにインストールしてください。解凍してからインストールすると、正常にインストールできない場合があるようです)

「インストールが完了しました」を表示がでれば、インストールできています
最後に「有効化」をクリックすれば、テーマが反映されます
4-5「子テーマ」のアップロード・有効化を忘れずに
子テーマを使わないと、テーマのアップロード(更新)があったときにカスタマイズしたデザインなどが元に戻ってしまうことがあります。子テーマを必ず使いましょう
アップロード方法は、先に入れたテーマ(親テーマ)のアップロード方法と同じです

「インストール」後に子テーマを有効化してください
これで、テーマの導入は完成です
5 プラグインの導入
「プラグイン」は拡張機能のことです
これを導入することにより
- テーマでは使えない機能が使えるようになる
- SEO対策を強力にする
- セキュリティを強化する
など、さまざまなメリットがあります。適切に導入していきましょう
基本的には、テーマによって導入したほうがよいプラグイン、導入すべきでないプラグインが異なります
それぞれのテーマの公式サイトやマニュアルから導入するプラグインを決めましょう
プラグインの一部を紹介します
- SiteGuard・・・セキュリティを強化
- BackWPup・・・WordPressサイトを自動でバックアップ
- Akismet Anti Spam・・・スパム対策プラグイン
- All in one SEO・・・SEO対策プラグイン
6 Google アナリティクスとサーチコンソールの導入
どちらも自分のサイトのパフォーマンス改善に使うツールです
簡単に説明すると
- どんなキーワードで検索されているか
- 検索順位はどのくらいか
- googleに認識されているページはどれか
- など
- 何人のユーザーが閲覧しているか
- どんなデバイスで閲覧しているか
- どのページを見ているか
- など
サーチコンソールとアナリティクスを使った解析は、ある程度データを収集してからになりますでの、記事をある程度書いてから、本格的な運用になります
そのために、まずは設定だけしておきましょう
6-1 google アナリティクスの導入
まずは、googleアナリティクスのトップページにアクセスします
googleのアカウントでログインしてください(アカウントを持っていない方は作成してください)
googleアナリティクスにサイト登録すると、計測タグが取得できます
計測タグを自分のサイトに設置すれば(張り付ければ)完成ですが、Wordpress のテーマによって設置のやり方が違うので、それぞれのマニュアルを見るなりして、設置してください
例として私が使っているテーマ「JIN:R」の計測タグの設置方法を記載します
例:「JIN:R」の計測タグの設置方法
WordPress の管理画面(ダッシュボード)のより
- 「JINR設定」から「計測タグ設定」をクリック
- Google関連サービスのタグ設置の「2 . Googleアナリティクスの計測タグ」に計測タグを設置する(コピー張り付ければOK)
- 「この設定を保存する」をクリックして完成
6-2 google サーチコンソールの導入
まずは、googleサーチコンソールのトップページにアクセスします
googleアカウントでログインします
googleサーチコンソール内にあるメタタグをWordpressに設置しますが、Wordpressのテーマによってやり方が違いますので、それぞれのマニュアルを見るなどして、確認していください
例として私が使っている「JIN:R」での設置方法を記載します
例:「JIN:R」での「HTMLタグ」の設置方法
- googleサーチコンソールの「設定」から「HTMLタグ」をクリック
- HTMLタグをコピーします
- WordPressの「JINR設定」のその他のタグ設の「1 . head内に記載するタグ」に先ほどこぴおーしたHTMLタグを設置(張り付け)します
- 「この設定を保存する」をクリックして設置完了
設置がきちんとできているかgoogleサーチコンソール側から確認しましょう
googleサーチコンソールのトップページより「設定」から「HTMLタグ」をクリックします
確認のボタンがあるのでクリックします
「確認できました」を表示が出れば、OK
7 さぁ、自分のブログをつくりましょう
ここまでで、最低限の設定ができました
ここからは実際に記事を書いたりデザインをカスタマイズしながら不便と感じる部分などがあったらプラグインなどの拡張機能をつけていきましょう
さぁ、ブログを作りましょう!!